- Princípios do bom web design de sites
- 1. Não faça os utilizadores pensar
- 2. Não abuse da paciência dos utilizadores
- 3. Ganhe a atenção dos utilizadores
- 4. Procure exposição de funcionalidades
- 5. Utilize a escrita de forma eficaz
- 6.Procure simplicidade
- 7. Não tenha medo do espaço em branco
- 8. Comunicar eficazmente com uma linguagem visível
- 9. As convenções são nossas amigas
- 10. Comece a testar cedo, teste muitas vezes
- Outros pontos importantes a ter em conta:
- Quanta custa um serviço de bom web design?
A usabilidade e a utilidade, não o design visual, determinam o sucesso ou fracasso na criação de websites.
Isto quer dizer que não basta ter um site bonito, visualmente coerente, é preciso que o website com um bom web design com um objectivo mensurável e comunicável.
Como o visitante de uma página web é a única pessoa que clica no rato, e que portanto decide tudo, o design centrado no utilizador tornou-se no standard do bom web design com o objetivo de tornar o seu website mais lucrativo.
Afinal de contas, se os utilizadores não conseguirem utilizar uma funcionalidade, mais vale que ela não exista de todo.
Não vamos discutir os detalhes de implementação do bom web design (exemplo: onde a caixa de dialogo deve ser colocada). Ao invés disso vamos focar-nos nos princípios básicos do bom web design eficaz.
Estas técnicas, utilizadas corretamente, podem levar a decisões de design mais sofisticadas que simplificam o processo de entender a informação apresentada.
Princípios do bom web design de sites
De forma a conseguir utilizar os princípios corretamente, primeiro precisamos que entenda a forma como os utilizadores interagem com sites, como pensam e quais são os padrões básicos do comportamento dos utilizadores.
Como é que os utilizadores pensam?
Basicamente, os hábitos dos utilizadores na net não são diferentes dos hábitos dos clientes huma loja. Os visitantes olham para cada nova página, leem algum do texto, e clicam no primeiro link que lhes chama a atenção ou lhes lembra vagamente aquilo que procuram. Aliás, há grandes partes da página para as quais não olham
A maior parte dos utilizadores procuram por algo interessante (ou útil) e clicável; assim que um candidato promissor for encontrado, os utilizadores clicam. Se a nova página não corresponder às expectativas, o botão de retroceder é clicado e o processo de busca continuado.
Os utilizadores gostam de qualidade e credibilidade.
Se uma página fornecer conteúdo de alta qualidade aos utilizadores, eles aceitarão até ver publicidades, e aceitarão o design do site. Esta é a razão pela qual sites não muito bem desenhados com conteúdo de alta qualidade ganham muito tráfego ao longo dos anos. O conteúdo é mais importante que o design.
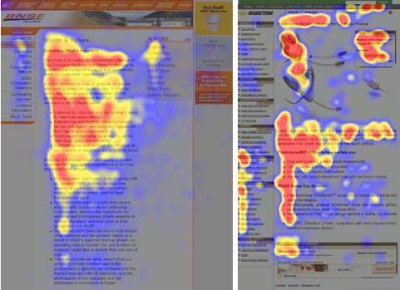
Os utilizadores não leem, eles olham.
Analisando uma web-page, os utilizadores procuram uns pontos específicos, ou ancoras, que os guiam pelo conteúdo da página.

Os utilizadores são impacientes e querem gratificação instantânea.
Princípio muito simples: se um site não corresponder às expectativas, o designer falhou no seu trabalho, e a empresa irá ganhar menos dinheiro. Quanto mais os utilizadores tiverem que pensar e menos intuitiva for a navegação, mais vontade terão os utilizadores de sair do web site e procurar por alternativas.
Os utilizadores não fazem as melhores escolhas
Os utilizadores não procuram pela forma mais rápida de encontrar a informação que procuram. Também não procuram na página de uma forma literal, indo de forma sequencial de uma secção do site para a outra. Ao invés disso, eles escolhem a primeira opção razoável. Assim que encontram um link que parece leva-los ao objetivo, há uma boa chance que ele seja clicado instantaneamente. A otimização é difícil, e leva muito tempo.

Os utilizadores seguem a sua intuição
Na maior parte dos casos , os utilizadores apenas passam os olhos pela informação ao invés de lerem a informação que um designer deu. De acordo com Steve Krug, a razão principal para isto é que os utilizadores não querem saber. “se encontrarmos algo que funciona, ficaremos satisfeitos. Não nos interessa se conseguimos perceber como as coisas funcionam, desde que as consigamos utilizar. Se a sua audiência acha que vai desenhar tabelas, então desenhe excelentes tabelas”.
Os utilizadores querem ter controlo
Os utilizadores querem poder controlar o seu browser e depender de apresentação de dados consistentes em todo o site. Exemplo: eles não querem novas janelas a aparecer do nada e querem conseguir voltar à página anterior ao clicar no botão de retroceder para o site onde estiveram anteriormente: por isso é boa prática nunca abrir links em novas janelas do browser.
1. Não faça os utilizadores pensar
A página deve ser óbvia e explicar-se a ela própria . Quando cria um website, o seu trabalho é livrar-se dos pontos de interrogação – as decisões que os utilizadores precisam de fazer conscientemente, considerando os prós, contras e alternativas.
Se a navegação e arquitetura do site não forem intuitivas, o numero de pontos de interrogação crescerá e fará com que fique difícil fazer com que os utilizadores compreendam como é que o sistema funciona e como chegar do ponto A ao ponto B. Uma estrutura clara, dicas visuais moderadas e links fáceis de reconhecer podem ajudar os utilizadores a encontrar o que procuram.

No exemplo da Beyondis.co.uk, que diz estar “para lá de canais, produtos e distribuição”. O que é que isto significa? Como os utilizadores tendem a explorar sites de acordo com o padrão “F”, estas 3 constatações devem ser os primeiros elementos que os utilizadores encontram na página quando ela é carregada.
Embora o design em si seja simples e intuitivo, perceber qual a função da página requer que o utilizador procure a resposta. Isto é um exemplo de um ponto de interrogação desnecessário. O trabalho do designer é fazer com que esse número de pontos de interrogação estejam próximos do 0. A explicação visual é colocada no lado direito. O simples ato de trocar ambos os blocos iria aumentar a usabilidade.

O expressionengine utilzia a mesma estrutura que o Beyondis, mas evita os pontos de interrogação desnecessários. Além disso, o slogan é funcional pois os utilizadores recebem opções para testar o serviço e fazer o download de uma versão gratuita.
Ao reduzir a carga cognitiva, fazemos com que seja mais fácil para os visitantes perceberem a ideia por detrás do sistema. Assim que tiver conseguido isto, poderá comunicar porque é que o sistema é util e como é que os utilizadores podem beneficiar dele. As pessoas não irão utilizar o seu site se não conseguirem perceber como é que se utiliza.
2. Não abuse da paciência dos utilizadores
Em cada projeto que oferecemos aos nossos visitantes um serviço ou ferramenta, devemos manter os nossos requerimentos no mínimo possível. Quanto menos ações pedirmos aos utilizadores para testar um serviço, mais provável será fazer com que um visitante o experimento. Os visitantes que entram pela primeira vez costumam estar dispostos a experimentar o serviço, não a preencher grandes fichas para registarem uma conta que não utilizarão no futuro. Deixe que os utilizadores explorem o site e que descubram os seus serviços sem os forçar a partilhar dados privados. Não é boa política forçar os utilizadores a fornecer o seu e-mail para testar uma funcionalidade.
Os utilizadores preferirão dar o e-mail depois de terem testado o serviço, pois assim já têm alguma ideia do que iriam recebem em troca

O Stikkit é um excelente exemplo de um serviço que pede muito pouca informação do visitante, o que é confortante. É isso que quer que os visitantes sintam no seu site.

Já o Mite requer mais. Contudo, o registo pode ser feito em menos de 30 segundos, pois o formulário tem uma orientação horizontal, o utilizador nem precisa de fazer scroll para baixo.
Idealmente deverá remover todas as barreiras, não deve requerer subscrições ou registos antes do que quer que seja. A necessidade de registo só de si já é um impedimento suficiente para diminuir o tráfego do seu site.
3. Ganhe a atenção dos utilizadores
Como os websites oferecem conteúdo dinamico e estático, alguns aspetos do interface do utilizador atraem mais atenção que outros. Obviamente, as imagens chamam mais a atenção que o texto – tal como as frases a negrito são mais atrativas que o texto simples.
O olho humano é altamente não linear, e os visitantes conseguem reconhecer padrões, limites e movimentos em simultâneo. É por isto que as publicidades com vídeos são altamente desagradáveis, mas pela perspetiva de marketing, são excelentes para capturar a atenção dos utilizadores.

A Humanized utiliza o principio da atenção na perfeição. O único elemento que é diretamente visível para os utilizadores é a palavra FREE que é atrativa, mas também calma e puramente informativa. Pistas subtis dão aos utilizadores informação suficiente sobre como descobrir mais informações sobre o produto que é FREE (gratuito).
Focar a atenção para áreas especificas do site com uma utilização moderada de elementos visuais pode ajudar os visitantes a ir do ponto A para o ponto B sem pensarem cobre como é que é suposto ser feito. Quanto menos questões surgirem na cabeça dos visitantes, melhor o sentido de orientação que terão e mais confiança conseguirão desenvolver para a companhia que o site representa. Em outras palavras: tem que haver o mínimo de pensamento possível, tudo deve ser intuitivo ao máximo.
4. Procure exposição de funcionalidades
O web design moderno é geralmente criticado devido à sua estratégia de guiar utilizadores com passos visuais 1-2-3-feito, botões grandes com efeitos visuais etc. Mas da perspetiva do design, estes elementos não são algo mau. Pelo contrário, esses botões são extremamente eficazes pois guiam os visitantes pelo conteúdo do site de uma forma muito simples.

A Dibusoft combina o apelo visual com uma estrutura clara. O site tem 9 opções de navegação que são fáceis de observar à primeira vista. A escolha de cores pode no entanto ser demasiado clara.
Deixar que o utilizador veja claramente as funções que tem à sua disposição é um princípio fundamental de um design de interface de sucesso. Não importa como isto é conseguido. O que importa é que o conteúdo seja bem entendido e que os visitantes se sintam confortáveis com a forma como interagem com o sistema.
5. Utilize a escrita de forma eficaz
Como a internet é diferente da imprensa, é necessário ajustar o estilo de escrita para as preferências dos utilizadores e hábitos de browsing. Escrita promocional não vai ser lida. Longos blocos de texto sem imagens e palavras chave marcadas a negrito ou itálico também não. Linguagem exagerada será ignorada.
Escreve a sério. Evita nomes giros ou piadas fáceis, nomes induzidos pelo marketing e nomes técnicos que não sejam familiares. Se descrever um serviço e quiser que os utilizadores criem uma conta, “inscreva-se” é melhor que “Comece agora!”, o que ainda assim é melhor que “explore os nossos serviços”.

A Eleven2.com vai directo ao assunto. Nada exagerado. Em vez disso um preço: exatamente o que se procura.
A melhor solução para uma escrita eficaz é
- Utilizar frases curtas e concisas.
- Utilizar um layout que possa ser lido facilmente (categorize o conteúdo, vários níveis de cabeçalho, elementos visuais e listas que dividem o texto uniformemente em alguns blocos)
- Utilizar linguagem simples e objetiva (uma promoção não tem que parecer uma publicidade; dê aos seus utilizadores uma razão razoável e objetiva para eles escolherem o seu serviço)
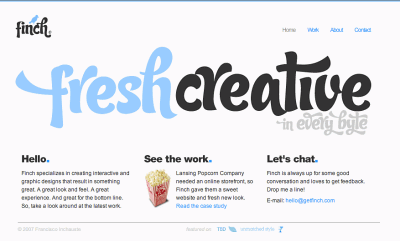
6.Procure simplicidade
O principio de manter as coisas simples deve ser o objetivo principal do webdesign. Os utilizadores nunca estão num site para olharem para o design; alem disso, na maior parte dos casos eles procuram a informação seja la qual for o design. Procure sempre simplicidade, nunca complexidade.
Do ponto de vista dos visitantes, o melhor design é apenas texto, sem qualquer publicidade ou mais blocos de conteúdo relacionados com o que eles procuravam. Esta é uma das razões pelas quais uma versão impressa de um site fácil de utilizar seja essencial para uma boa experiência de utilizador.

A Finch apresenta a informação sobre o site e dá aos visitantes uma gama de opções sem abusar em conteúdo desnecessário.
7. Não tenha medo do espaço em branco
Aliás, é difícil sobrestimar a importância de espaço em branco. Não só reduz a carga cognitiva para os visitantes, mas também faz com que seja possível compreender a informação presente no ecrã. Quando um novo visitante vê um design, a primeira coisa que faz é tentar dividir o conteúdo em pedaços digeríveis de informação.
Estruturas complexas são mais difíceis de ler, analisar e trabalhar com. Se tiver a escolha entre separar dois segmentos de design por uma linha visível ou algum espaço em branco, geralmente é melhor utilizar o espaço em branco. Estruturas hierárquicas reduzem a complexidade: quão melhor conseguirmos dar aos utilizadores uma noção de hierarquia visual, mais fácil será entender o nosso conteúdo.

Espaço em branco é bom. O Cameron.io utiliza o espaço em branco como um elemento de design primário. O resultado é uma estrutura fácil de interiorizar que dá ao conteúdo a posição dominante que merece.
8. Comunicar eficazmente com uma linguagem visível
Há três princípios fundamentais envolvidos com a utilização da “linguagem visível” – o conteúdo que os utilizadores veem no ecrã.
Organizar: Dar ao utilizador uma estrutura conceptual clara e consistente., Consistência, layout, relações e navegabilidade são conceitos importantes de organização. As mesmas convenções e regras devem ser aplicadas a todos os elementos.
Economizar: Fazer o máximo com o mínimo de elementos visuais, Quatro elementos principais a considerar: simplicidade, claridade, distinção e ênfase. A simplicidade inclui apenas os elementos que são mais importantes para a comunicação. Clareza: todos os componentes devem ser desenhados de forma a que o seu significado não seja ambíguo. Distinção: as propriedades importantes dos elementos necessários devem ser possíveis de distinguir. Ênfase: Os elementos mais importantes devem ser óbvios.
Comunicar: fazer a apresentação de acordo com as capacidades do utilizador. O interface deve ter a sua legibilidade, tipografia, simbolismo, múltiplas leituras e cor ou textura de forma a comunicar com sucesso.
9. As convenções são nossas amigas
O design convencional de elementos de sites não resulta num site aborrecido. Aliás, as convenções são muito úteis pois reduzem a curva de aprendizagem, a necessidade de perceber como é que as coisas funcionam. Por exemplo, seria um pesadelo se todos os sites tivessem apresentações visuais diferentes para um RSS-feed. O que não é assim tão diferente da nossa vida regular em que tendemos a habituar-nos a princípios básicos sobre como organizamos dados (pastas) ou vamos às compras (colocação de produtos)
Com as convenções podemos ganhar a confiança dos utilizadores e provar a nossa credibilidade. Cumprir com as expectativas – perceber o que esperam da navegação de um site, estrutura de texto, localização de procuras etc.
Um exemplo típico é traduzir a página em japonês (assumindo que os utilizadores não sabem Japonês) e fazer com que os nossos testers de usabilidade procurem algo numa página que tem uma linguagem diferente. Se as convenções forem bem aplicadas, os utilizadores conseguirão fazer coisas que não sejam demasiado objetivas, mesmo sem compreenderem uma única palavra.
10. Comece a testar cedo, teste muitas vezes
Este principio devia ser aplicado a todos os serviços de web designer pois os testes te usabilidade geralmente fornecem informações cruciais sobre problemas significantes.
Não teste demasiado tarde, e não pelas razões erradas. No primeiro caso é necessário perceber que a maior parte das decisões de design são locais, o que significa que não se pode responder universalmente sobre que layout é melhor pois precisamos de os analisa de um ponto de vista muito especifico (considerando requerimentos, orçamento etc.).
Outros pontos importantes a ter em conta:
-Testar um utilizador é sempre melhor que testar nenhum. E testar um utilizador na fase inicial de um projecto é melhor do que testar 50 no final. Os erros são mais frequentes na fase inicial, e mais caros de corrigir no final.
-Testar é um processo iterativo. Isso significa que se desenhar algo, terá que o testar, corrigir e depois testar novamente. Podem haver problemas que não foram descobertos na primeira ronda pois os utilizadores ainda não tinham ultrapassado outros problemas.
-Os testes de usabilidade produzem sempre resultados úteis. Ou descobrirá problemas ou descobrirá a falta de sérios problemas de design, o que é sempre útil para o projeto.
-O designer não deve testar o seu próprio site. Depois de ter trabalhado no seu site durante algumas semanas, não o poderá observar de uma perspetiva fresca.
Sabe como foi construido e portanto sabe exatamente como funciona – sabe coisas que os testers e visitantes não terão como pré-concebidas.
Quanta custa um serviço de bom web design?
Precisa de criar um website novo? Ou talvez de reformular o seu website actual com uma dose de bom design, refrescante, objectivo e intuitivo?
Descubra aqui quanto custa um website novo ou um upgrade.
Para mais informações utilize o formulário abaixo e obtenha um orçamento personalizado sem qualquer compromisso.

