A cor é uma ferramenta poderosa na comunicação visual, tendo o poder de evocar emoções, atrair a atenção e até mesmo influenciar as decisões de um usuário. No web design, a cor não é apenas sobre estética, mas também sobre funcionalidade. O contraste, por sua vez, é um elemento crucial que determina a legibilidade e a hierarquia visual de um website. A escolha adequada das cores e do contraste pode melhorar a experiência do usuário, tornando o site mais fácil de navegar e mais agradável de visualizar 1.
A Importância da Cor no Web Design
As cores podem guiar os observadores para o que é importante e adicionar ênfase se usadas corretamente. Além disso, as cores podem estabelecer um certo humor, um impacto emocional que leva as ideias de marcas mais longe. Em relação à seleção de cores, há muitas considerações que você não estaria esperando. É importante escolher cores que tenham um significado e criem interesse, ao mesmo tempo que sustentem seu design 1.
A cor é altamente influenciada pelo que a cerca. As cores podem parecer quentes ou frias dependendo do ambiente em que estão. Nosso olho humano é um pouco tolo dessa maneira. Veja como as cores abaixo influenciam umas as outras e como a borda cinza dos quadrados inferiores parecem diferentes dentro de cada espectro. Isso é o que chamamos de relatividade da cor 1.
A Importância do Contraste no Web Design
O contraste é uma maneira efetiva de traduzir uma representação bidimensional em qualquer tela e deixar ela parecer tridimensional usando as sombras relativas de um matiz. Isso é o que as pessoas chamam de ficar mais vivo ou vibrante, em contraste com as cores chapadas que falham em conseguir esse efeito 1.
A percepção de contraste varia de pessoa para pessoa e pode piorar com fatores como envelhecimento ou deficiências visuais. Portanto, um bom contraste é questão de acessibilidade! Em termos práticos, principalmente quando estamos falando de fundos para texto, contraste entre luminosidade diferentes são mais confortáveis para a visão 4.
Como Escolher Cores e Contraste Adequados
Ao escolher cores para um site, é importante considerar os significados e as associações culturais das cores. Por exemplo, o vermelho pode ser associado a paixão e urgência, enquanto o azul pode ser associado a calma e confiabilidade. Além disso, é importante considerar a acessibilidade, escolhendo cores que possam ser facilmente distinguidas por pessoas com diferentes tipos de daltonismo 5.
Ao ajustar o contraste, é importante garantir que o texto seja facilmente legível contra o fundo.
A W3C criou uma fórmula para medir o contraste levando em conta a relação entre brilho e diferença de cor.
Para calcular o brilho (luminoside) utilize o valor RGB sendo: (máximo (R1, R2) – mínimo (R1, R2)) + (máximo (G1, G2) – mínimo (G1,G2)) + (máximo (B1, B2) – mínimo (B1, B2)).
O contraste está bom se o brilho for maior que 125 e a diferença de cor maior que 500 4.
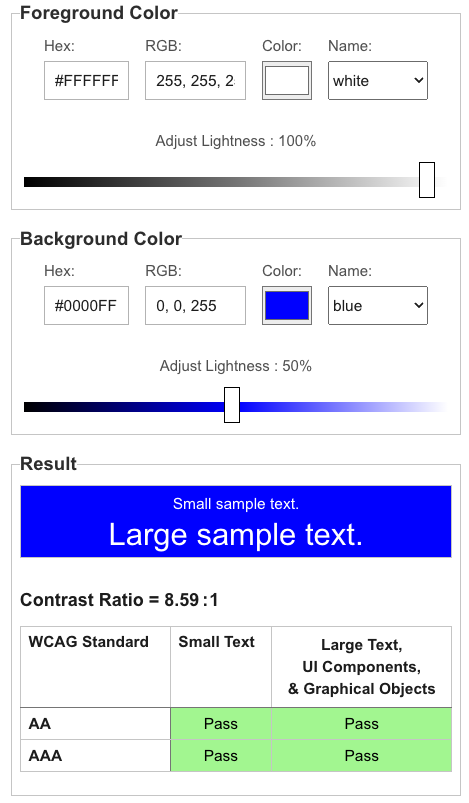
Experimente esta ferramenta para avaliar o contraste de acordo com os critérios da Google.

Conclusão
A cor e o contraste desempenham um papel fundamental no web design, influenciando tanto a estética quanto a funcionalidade do site. Esses elementos podem ajudar a orientar os usuários, destacar informações importantes, melhorar a legibilidade e contribuir para a identidade visual de uma marca 2, 5, 7.
No entanto, é importante lembrar que o contraste e a cor devem ser usados de maneira equilibrada. Um contraste muito alto pode ser agressivo para os olhos, enquanto um contraste muito baixo pode tornar o texto difícil de ler. Da mesma forma, o uso excessivo de cores vibrantes pode ser distrativo e cansativo para o olho 9.
Além disso, é crucial considerar a acessibilidade ao escolher cores e contrastes. As cores devem ser facilmente distinguíveis para todas as pessoas, incluindo aquelas com diferentes tipos de daltonismo. O contraste adequado entre o texto e o fundo é essencial para garantir que o conteúdo seja legível para todos, incluindo pessoas com deficiências visuais 6.
Em conclusão, a cor e o contraste são ferramentas poderosas no web design que, quando usadas corretamente, podem melhorar significativamente a experiência do usuário. Ao escolher cores e contrastes para um site, é importante considerar não apenas a estética, mas também a funcionalidade e a acessibilidade 10.

