- 10 Regras de bom design de interface do usuário para acompanhar todos os projetos de design da Web
- 1. Tornar tudo o que o usuário precisa rapidamente acessível
- 2. Seja Consistente
- 3. Seja Claro
- 4. Dê Feedback
- 5. Reconhecimento em vez de Memória
- 6. Escolha como as pessoas irão interagir primeiro
- 7. Siga Standards de Design ao criar o Website
- 8. Hierarquia de Elementos importa – e muito
- 9. Não Complique – Mantenha as coisas simples!
- 10. Mantenha seus usuários livres e com total controlo
- Conclusão
10 Regras de bom design de interface do usuário para acompanhar todos os projetos de design da Web
Longe vão os dias dos sites Geocities com seu HTML hardcoded, nunca mudando. Sites e aplicativos hoje em dia são dinâmicos e interativos. O nosso trabalho enquanto web designers é fazer com que a interface através da qual eles interagem com o nosso design de interface web seja o mais próximo possível do ideal. O processo de criação de websites pode parecer desafiante, como ter uma tela em branco. Mas felizmente, existem algumas regras quase universais que podem ajudar. Nós juntamos neste artigo o que achamos que são os melhores princípios de design para que você possa melhorar todos os seus futuros projetos de criação de websites!

1. Tornar tudo o que o usuário precisa rapidamente acessível
Seja uma série de ferramentas de design para aplicativos de web design, o inventário de um personagem num videojogo, uma planilha, ou qualquer outra coisa, se o usuário não consegue encontrar o que quer, ele desinteressa-se pelo seu software. As abas tornam as coisas acessíveis. Atalhos e dicas de ferramentas de hover também.
Escolhemos usar abas para organizar o Divi, por exemplo. Todas as ferramentas que você precisa estão ali no construtor, separadas por categoria. As barras de ferramentas são igualmente acessíveis. Se você usar o WordPress para criação de websites, a barra de ferramentas admin dá-lhe a capacidade de chegar rapidamente ao editor de posts, ao customizador do tema, às configurações do plugin e assim por diante. As opções estão claramente identificadas, e você não precisa procurá-las.
Outro exemplo são as opções de Ajuda/Suporte/Contato. Ao projetar uma interface do usuário, seja para um aplicativo móvel, aplicativos web, sites do WordPress ou qualquer outra coisa, seus usuários sempre precisarão encontrar o botão Ajuda (ou o botão Contatar suporte). Eles precisarão absolutamente entrar em contato com você em algum momento. É por isso que você deve sempre ter certeza de colocar os botões de ajuda na parte frontal e central. Veja o Divi. Em cada módulo, temos o botão de suporte pronto para você, na ponta dos dedos, sempre que você precisar.
Além disso, a janela de ajuda aparece com um tutorial em vídeo sobre qualquer recurso com o qual você esteja a trabalhar. Ao incluir este módulo, o Divi torna-se muito mais acessível e menos frustrante. Além disso, como parte da interface do usuário, o local para ajuda é consistente em todo o produto. O que nos leva ao próximo ponto…

2. Seja Consistente
Como dissemos anteriormente, ser consistente na colocação de recursos dentro da sua Interface do Usuário é importante. Mas você também deve se preocupar que sua interface de usuário funcione e tenha uma aparência consistente em todo o produto também. Não tenha o menu na parte superior de uma página e na parte inferior de outra. Não reorganize os itens do menu toda vez que ele for carregado. Certifique-se de que os seus utilizadores sabem onde estão as coisas no seu site. Se você mantiver um formulário de contato embaixo dos posts do seu blog, não decida deixá-lo de fora. Os usuários notarão e ficarão perplexos.
A consistência também inclui suas fonts e o design deve funcionar de página para página. Não vá trocar fonts de cabeçalho/corpo de página para página.
Há uma ideia interessante chamada princípio de menor surpresa que diz que se você surpreender seu usuário com o funcionamento de algo…retrabalhe-o para que seja mais intuitivo.
Além disso, você deve ter certeza de que sua interface do usuário é adequada para sua plataforma – aplicativos iOS funcionam de forma diferente em alguns casos do que o Android. Sites de desktop têm necessidades diferentes dos sites móveis para menus, galerias e até mesmo checkout de produtos. Consistência significa que você não frustrará os seus usuários, deixando-os confusos relativamente ao que fazer no seu site.
3. Seja Claro
Isto pode parecer uma repetição do que foi dito acima, mas a clareza e a consistência são diferentes. Clareza significa que você quer que seus usuários saibam o que fazer em todos os momentos. De certa forma, isso também é extrapolado para o UX Design (Design de Experiência do Usuário) porque reduz a frustração de seus usuários e aumenta a retenção e reduz a bounce rate.
Clareza é a razão pela qual o web design minimalista (e até certo ponto brutalista) tem sido tão popular. As pessoas não estão confusas sobre o propósito de qualquer site ou página, porque existe pouca (ou nenhuma) desordem. Você quer fornecer a experiência oposta que a Ling’s Cars oferece.
Uma maneira de alcançar a clareza é mover-se de um passo para outro em páginas diferentes. Em vez de ter um processo de checkout ao navegar para baixo na página – ou ser contido dentro de uma única seção ou caixa – os seus usuários navegam de uma página de produto para uma página de carrinho de compras, depois para uma página de checkout, para uma página de Escolha seu pagamento, para uma página de Place Order e no final para uma página de confirmação. Este método é utilizado por muitas lojas online de sucesso, incluindo a Amazon.

4. Dê Feedback
A última coisa que os usuários querem é não entender o que está a acontecer. Se eles pressionarem um botão, forneça uma indicação de que o botão foi pressionado. No processo de criação de website, pode fazer isso de várias maneiras. Você pode animar o botão, fazendo com que pareça afundar na página. Pode fazer com que o botão mude de cor quando for clicado. Os ícones de carregamento (como o MacOS Rainbow Wheel) fornecem feedback, “Estamos a trabalhar no seu pedido”, sem ter de o dizer.
Se você permitir que os usuários façam upload de arquivos (como no Dropbox ou no Google Drive), dê uma indicação do tempo restante. Se fornecer um pop-up ou um modal que lhes diga que sua ação foi um sucesso irá reduzir a potencial frustração e confusão.

Na verdade, sempre que o usuário toma qualquer ação dentro de sua interface, apenas uma pequena confirmação pode ser a diferença entre uma boa experiência e uma sem interesse.
5. Reconhecimento em vez de Memória
O oposto de uma boa habilidade para fazer testes, você quer que seus usuários reconheçam tudo sobre seu site quando o virem. Eles não devem ter que pensar muito sobre isso e lembrar-se das informações necessárias. Mais do que tudo, no processo de criação de websites você está simplificando sua interface para que cada parte seja intuitiva e se mova de um ponto para outro. Isso pode ser feito usando ícones reconhecíveis, como mencionamos acima. As pessoas reconhecem certos ícones para certas coisas.
Isso também pode ser feito usando passeios virtuais para guiar um usuário através de um processo, mesmo quando não é sua primeira vez. Eles reconhecerão o processo uma vez que o primeiro modal aparecer, e não terão que gastar a energia lembrando exatamente como realizar essas ações.
Você também pode ser capaz de realizar isso através de mensagens bem colocadas que lembra seus usuários o que cada parte do seu website faz. Conseguimos encontrar isso no Divi com simples dicas de ferramentas de hover – mesmo que alguém não se lembre do que o ícone faz, são conduzimos à sua função. Depois disso, eles devem reconhecer o ícone. Ou pelo menos a dica se eles pairarem com o rato novamente. Ou mesmo o processo de pairar para obter a informação. Isso cria um reconhecimento de que em caso de dúvida, o acto de pairar o rato sobre alguma parte vai dar as informações necessárias sobre a interface.
Numa ferramenta utilizada para uma tarefa complexa como criar um website, o Divi proporciona aos seus usuários uma interface facilmente navegável e com todas as funções adequadamente reconhecíveis e identificáveis.

6. Escolha como as pessoas irão interagir primeiro
Sabe o que é pior? Empurrar uma porta de puxar. Especialmente quando você empurrou uma porta anteriormente para chegar a essa. O designer do edifício tornou a interface do usuário inconsistente, então você não tinha ideia de como fazer o que você precisava fazer. Que tal pressionar algo que se parece com um botão mas que não o é, esperando por uma resposta de qualquer maneira? Bem, isso é porque esses designers não tomaram em consideração a forma como os seus utilizadores iriam interagir com o seu produto. Por isso, quando estiver a desenhar a sua interface de usuário, escolha um movimento (talvez dois) e fixe-se nele.
Em dispositivos móveis, esse movimento tende a ser um deslize. Veja o Snapchat. Praticamente todas as ações são executadas por meio do deslize, incluindo chegar às suas configurações e ao seu perfil. Você pode deslizar para baixo no Snapchat para ver a si mesmo, deslizar para a esquerda para chegar às conversas, direito às histórias e para cima para chegar às suas memórias (ou o que quer que elas estejam sendo chamadas esta semana). Eles escolheram como queriam que seus usuários interagissem com seus produtos e projetaram sua interface de usuário para acomodar isso. Não o contrário.
Quando estiver a desenhar a sua interface do utilizador, escolha se quer usar menus e toques, iconografia, swipes e gestos, ou outra coisa qualquer. Alexa e Siri usam a entrada de voz como sua principal interação da UI. A maneira como eles fornecem informações e executam suas tarefas é projetada em torno dessa entrada específica. E como usuário, você sabe o que fazer intuitivamente porque essa informação foi criada para você no início. Os designers disseram-lhe o que fazer, e foi o que você fez. Os seus utilizadores irão gostar que faça o mesmo por eles.
7. Siga Standards de Design ao criar o Website

O velho ditado: se não está partido, não o arranje, aplica-se aqui. Não há realmente nenhuma necessidade tentar revitalizar algo se o padrão funcionar. Isso vai do uso de ícones à colocação padrão de elementos. Você não quer ir contra o que seus usuários esperam que as coisas façam. As pessoas sabem que os pontos de interrogação (?) indicam ajuda. Então não use um ponto de exclamação (!). Se você quer que os usuários encontrem seu menu móvel, use o ícone do hambúrguer (as três linhas empilhadas), não uma grade.
Pense nas barras de pesquisa. Elas tendem a estar em lugares semelhantes na maioria dos sites: no topo da barra lateral ou no final do menu de cabeçalho. Se não estiverem lá, o centro da seção superior da página. Se você decidir incluir o único campo de pesquisa na parte inferior da barra lateral, rodapé da página ou abaixo do texto das postagens do seu blog, as pessoas não saberão onde procurar. Mesmo que você o identifique com o ícone da lupa padrão.
Não há nada de errado ehttp://www.intuitiva.pt/quanto-custa-um-site-em-portugal/m pensar fora da caixa e optar por um design novo e inovador, mas isso não deve significar que o design seja difícil de usar.
8. Hierarquia de Elementos importa – e muito
Não, não queremos dizer que a Terra, o Vento, a Água ou o Fogo sejam os chefes dos outros. Nós pretendemos apenas dizer que no processo de web design, os elementos na sua página precisam ter uma hierarquia clara tanto para o usuário quanto para a forma como ele vê a página. Basicamente, quer ter a certeza de que as funções mais importantes estão no topo das respectivas páginas. Além disso, este tipo de hierarquia pode levar o usuário para baixo da página organicamente, conduzindo o usuário pelo seu serviço.
Grandes elementos que diminuem de tamanho à medida que você se move através do processo são indicativos de importância e ordem. Assim como a cor e o contraste. Fazer uso de espaços em branco também é importante, pois a desordem pode impedir o progresso do usuário e desviar o olhar do propósito da página. Linhas limpas, muito espaço e elementos bem definidos podem indicar visualmente aos seus usuários como mover-se através de sua interface do usuário sem qualquer documentação ou anotação.
Uma regra geral para criação de websites é que você deve manter as coisas fluindo da esquerda para a direita, de cima para baixo.
9. Não Complique – Mantenha as coisas simples!
Observe este formulário:
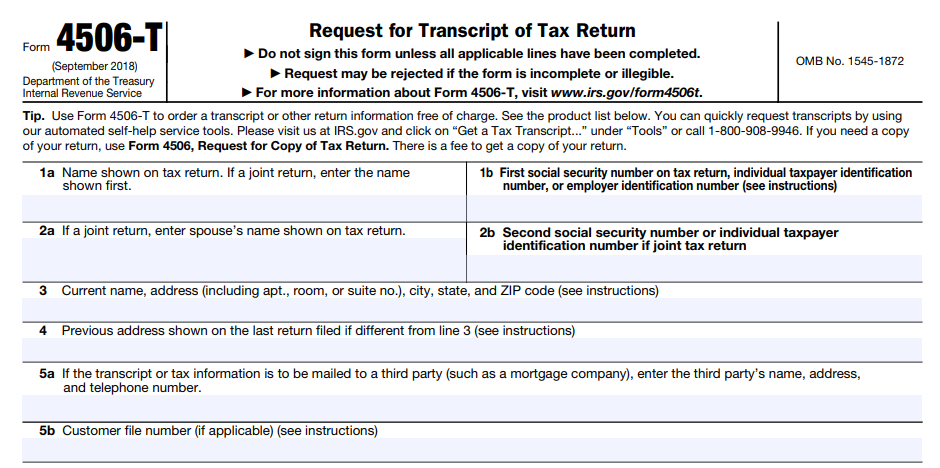
E agora observe este:
Ambos são formulários de contato para fazer uma consulta. Um deles não é um problema para preencher, enquanto o outro é um pouco mais de dor de cabeça, digamos. Além de ser um formulário do governamental, o design do formulário inferior não é feito para o usuário, mas para o administrador. Esse não é o seu trabalho. O seu trabalho enquanto está a criar um website é fazer as coisas o mais sem-atrito possível para o utilizador. E uma das melhores maneiras de fazer isso é cortar qualquer coisa que não seja absolutamente necessária.
10. Mantenha seus usuários livres e com total controlo
O último tema que queremos abordar – e a última coisa que você quer fazer com sua interface do usuário – é assumir o controle do usuário. Ou para fazê-los se sentirem confinados ou limitados pelo seu design. Você quer capacitá-los, e sua interface de usuário deve permitir que eles realizem as ações que eles querem. Há duas partes nesta regra: contexto e permissão.
Primeiro, qualquer ação que o usuário precise tomar deve ser localizada perto do que ele quer agir. Se precisar editar uma mensagem, o botão editar deve estar próximo aos botões salvar, publicar/enviar e visualizar. Na verdade, a melhor opção é para menus contextuais para todas as ações que o usuário pode tomar em qualquer item em particular (ou página). Se você for consistente em sua interface do usuário, como falamos acima, seus usuários entenderão que esses menus de contexto ou barras de ferramentas sempre terão a lista completa de ações para qualquer elemento específico.
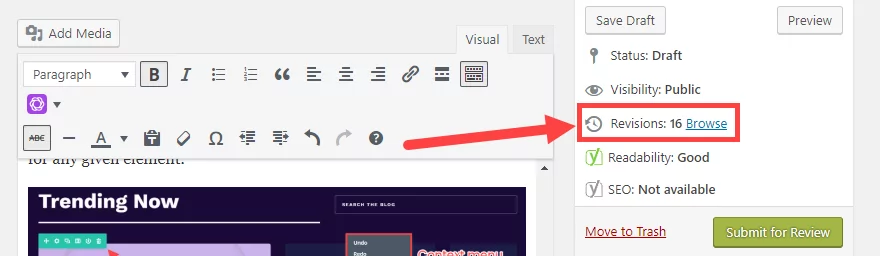
Além disso, sua interface do usuário deve sempre fazer o usuário se sentir como se pudesse sair ou reverter qualquer ação que tome. Enquanto você projeta a interface do usuário, eles vão estar a usá-la. Então eles precisam de permissão (ou talvez até mesmo liberdade) para fazer o que precisam para fazer o seu trabalho. Fazer isso pode ser tão simples quanto adicionar um botão de cancelar a cada página do seu checkout de comércio eletrônico (porque pressionar o botão de volta do navegador pode fazer com que as coisas fiquem caóticas). Talvez seja um recurso de anulação para que eles sintam que podem fazer alguma experimentação. Ou um histórico de revisões para projetos de grande escala (como no Google Drive, WordPress ou Git).
Conclusão
Os princípios de Design de Interface de Usuário descritos neste artigo são adequados tanto para um web designer como para um potencial cliente a querer um novo website ou uma reestruturação de um website antigo. O paradigma do web design e design de experiência do usuário sofreram muitas alterações nas últimas duas décadas: Função sobre Forma. Um website não fica menos apelativo por ter um design mais simples. O essencial é que obedeça às regras descritas acima.
Aliás, muitas vezes um potencial cliente irá preferir um site que coloque menos distracções e menos elementos que cumpram uma função meramente decorativa. A navegação no site e o percurso do cliente até ao ponto de conversão será mais simples, clara, rápida e eficiente. E na realidade, qual é o objectivo do seu website, Função ou Forma?
Está interessado em saber mais sobre os serviços de criação de websites da Intuitiva? Clique aqui!